废话不多说直接上源码
1 2 3 4 5 6 7 8 9 10
| <ProgressBar style="?android:attr/progressBarStyleHorizontal" android:layout_width="match_parent" android:layout_height="4dp" android:max="105" android:maxHeight="4dp" android:progress="40" android:progressDrawable="@drawable/progressbar_stalls" android:secondaryProgress="60" />
|
progressDrawable 引用的progressbar_stalls:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33
| <?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@android:id/background"> <shape> <corners android:radius="1.5dp" /> <solid android:color="#ffffff" /> </shape> </item> <item android:id="@android:id/secondaryProgress"> <scale android:scaleGravity="right" android:scaleWidth="100%"> <shape android:shape="rectangle"> <corners android:radius="1.5dp" /> <solid android:color="#ffb000" /> </shape> </scale> </item> <item android:id="@android:id/progress"> <scale android:scaleWidth="100%"> <shape android:shape="rectangle"> <solid android:color="#458cf5" /> <corners android:radius="1.5dp" /> </shape> </scale> </item> </layer-list>
|
这样就大功告成了,算是个开发小技巧吧!
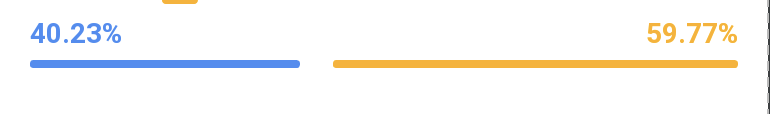
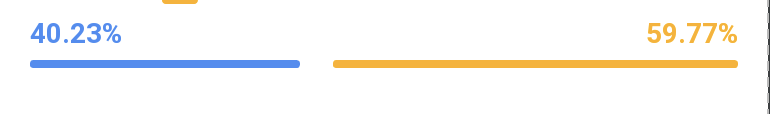
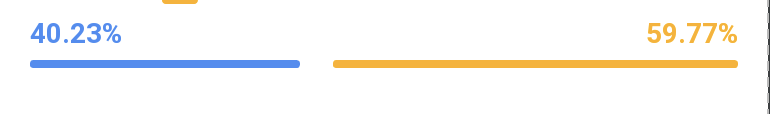
最后的效果: